Webpage là gì? Cấu trúc và vai trò của webpage trong website
Trong thiết kế web, webpage đóng vai trò là đơn vị cơ bản cấu thành nên một website hoàn chỉnh. Mỗi webpage mang đến một thông điệp, dịch vụ hoặc thông tin cụ thể, giúp người dùng dễ dàng tiếp cận và tương tác. Hiểu rõ về webpage giúp bạn tối ưu hóa trải nghiệm người dùng và nâng cao hiệu quả SEO. Hãy cùng tìm hiểu webpage là gì hay webpage khác gì với website qua bài viết sau đây!

Webpage là gì?
Webpage là một tài liệu được viết bằng ngôn ngữ HTML, hiển thị thông tin cụ thể trên trình duyệt web. Mỗi webpage có một URL riêng biệt và là một phần không thể thiếu trong cấu trúc của một website.
Mỗi webpage có thể chứa văn bản, hình ảnh, video, liên kết và các yếu tố tương tác khác. Khi người dùng truy cập một website, họ sẽ được đưa đến các webpage khác nhau dựa trên các mục tiêu tìm kiếm hoặc nhu cầu cụ thể của họ.

Tại sao website page quan trọng trong SEO?
Tối ưu hóa từng website page không chỉ giúp nâng cao trải nghiệm người dùng mà còn cải thiện khả năng xếp hạng trên các công cụ tìm kiếm như Google.
- Ảnh hưởng của webpage đối với SEO: Mỗi webpage là một cơ hội để tối ưu hóa SEO giúp nâng cao khả năng xuất hiện trên các công cụ tìm kiếm. Google và các công cụ tìm kiếm khác sử dụng thông tin từ từng webpage để đánh giá mức độ liên quan và chất lượng của nội dung, từ đó quyết định thứ hạng trong kết quả tìm kiếm.
- Cải thiện trải nghiệm người dùng: Một webpage được tối ưu hóa tốt không chỉ giúp website xếp hạng cao mà còn cải thiện trải nghiệm người dùng. Các yếu tố như tốc độ tải trang nhanh, nội dung dễ đọc, giao diện thân thiện và khả năng sử dụng trên mọi thiết bị sẽ khiến người dùng ở lại lâu hơn, từ đó giảm tỷ lệ thoát trang (bounce rate) và nâng cao khả năng chuyển đổi.
- Đánh giá độ tin cậy và uy tín: Mỗi website page cũng là một cơ hội để xây dựng độ tin cậy và uy tín cho website. Google đánh giá mức độ đáng tin cậy của một trang dựa trên các yếu tố như số lượng và chất lượng các liên kết ngoài trỏ về trang, độ mới và độ chính xác của thông tin trên trang.

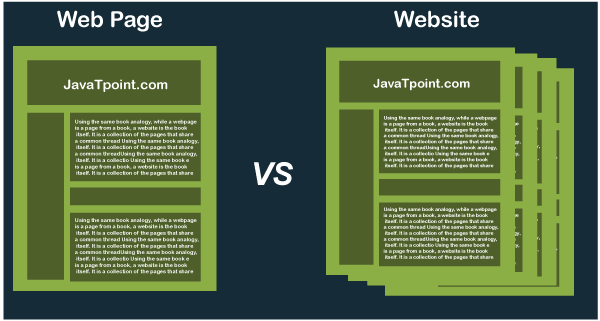
Sự khác biệt giữa website và webpage
Website và webpage thường bị nhầm lẫn, đặc biệt là đối với những người không chuyên về công nghệ hoặc SEO. Hai khái niệm này có sự khác biệt rõ ràng như sau:
- Website là một tổng thể, là toàn bộ hệ thống các trang web, có thể bao gồm nhiều loại trang với các chức năng khác nhau (như trang chủ, trang sản phẩm, trang giới thiệu, trang liên hệ...).
- Webpage là một trang đơn lẻ trong một website Với nội dung cụ thể và một URL riêng biệt.
Ví dụ: Trên website của một cửa hàng, trang giới thiệu sản phẩm là một webpage, trong khi toàn bộ cửa hàng trực tuyến là một website.

Các loại webpage phổ biến
Có rất nhiều loại page website phục vụ các mục đích khác nhau. Dưới đây là một số loại webpage phổ biến mà bạn có thể gặp khi duyệt web.
1. Webpage tĩnh và webpage động
- Webpage tĩnh: Là các trang web có nội dung cố định, không thay đổi trừ khi có sự can thiệp của người quản trị. Những trang này thường có tốc độ tải nhanh và đơn giản trong việc thiết kế. Webpage tĩnh thường được sử dụng cho các thông tin không thay đổi thường xuyên,như trang giới thiệu công ty hoặc thông tin liên hệ.
- Webpage động: Là các trang web có nội dung có thể thay đổi hoặc cập nhật tự động, thường kết nối với cơ sở dữ liệu để hiển thị thông tin mới nhất cho người dùng. Những trang này có thể được tạo ra tự động khi người dùng tương tác với website, chẳng hạn như tìm kiếm sản phẩm hoặc xem bài viết blog mới.
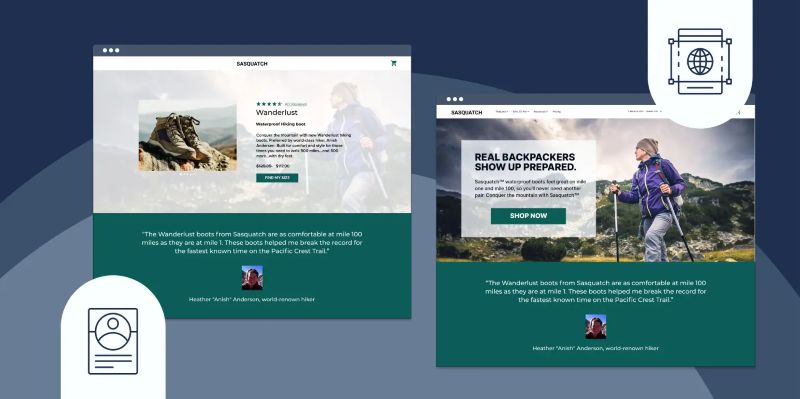
2. Landing page
Landing page là một loại webpage đặc biệt được thiết kế với mục đích cụ thể, thường là để chuyển đổi người truy cập thành khách hàng hoặc người đăng ký. Landing page thường có ít liên kết và yếu tố phân tán nhằm tập trung sự chú ý của người dùng vào hành động cụ thể như đăng ký nhận email, mua hàng hoặc tải tài liệu.
Ví dụ: Trang khuyến mãi, trang đăng ký nhận thông tin hoặc trang giới thiệu một sản phẩm/dịch vụ cụ thể.

3. Blog posts
Blog posts là các bài viết được đăng tải trên các trang blog, là nơi chia sẻ thông tin, kiến thức hoặc kinh nghiệm với người đọc. Những bài viết này có thể bao gồm nhiều loại nội dung khác nhau từ thông tin chuyên sâu, câu chuyện cá nhân, đến những mẹo vặt hoặc đánh giá sản phẩm.
Ví dụ: Bài viết chia sẻ kinh nghiệm về du lịch, bài hướng dẫn cách chăm sóc cây cảnh hoặc bài đánh giá sản phẩm mới.
4. Product pages
Product pages là các trang web chuyên giới thiệu và bán sản phẩm. Những trang này sẽ cung cấp thông tin chi tiết về sản phẩm như tên, mô tả, giá cả, hình ảnh và các tùy chọn mua hàng. Những trang này đóng vai trò rất quan trọng trong các cửa hàng trực tuyến vì chúng là nơi người dùng ra quyết định mua hàng.
Ví dụ: Trang sản phẩm trong một cửa hàng trực tuyến như điện thoại, giày thể thao, hoặc đồ điện tử.
5. Homepage
Homepage (hoặc trang chủ) là trang đầu tiên của một website, nơi người dùng thường xuyên truy cập khi vào một website. Đây là trang chứa các liên kết quan trọng, giúp người dùng dễ dàng điều hướng đến các trang khác trong website. Homepage thường có thiết kế bắt mắt và chứa các yếu tố như logo, menu, banner quảng cáo và thông tin cơ bản về website.
Ví dụ: Trang chủ của một công ty, trang chủ của một cửa hàng trực tuyến hoặc trang chủ của một blog cá nhân.

Cấu trúc cơ bản của một page website
Cấu trúc của một webpage có thể thay đổi tùy theo mục đích và loại trang (như trang chủ, trang sản phẩm, blog post, v.v.), nhưng hầu hết các webpage sẽ có những phần cơ bản sau đây để đảm bảo người dùng có thể dễ dàng điều hướng và trải nghiệm.
1. Header (Phần đầu trang)
Header thường bao gồm những phần sau:
- Logo: Vị trí đặt logo thường ở góc trên bên trái để người dùng dễ nhận diện thương hiệu ngay từ khi truy cập.
- Menu điều hướng (Navigation Menu): Bao gồm các liên kết đến các trang quan trọng trong website, giúp người dùng dễ dàng điều hướng. Menu này có thể có các mục như Trang chủ, Giới thiệu, Dịch vụ, Sản phẩm, Blog, Liên hệ...
- Thanh tìm kiếm (Search bar): Cung cấp cho người dùng khả năng tìm kiếm nội dung trên website nhanh chóng.
- Liên kết tài khoản người dùng (nếu có): Đăng nhập/Đăng ký, Giỏ hàng (đối với website thương mại điện tử), hoặc các liên kết liên quan đến tài khoản cá nhân.
2. Main Content (Nội dung chính)
Đây là phần quan trọng nhất của page website, nơi chứa thông tin chính mà bạn muốn truyền tải cho người dùng.
- Tiêu đề (Heading): Mỗi trang có tiêu đề rõ ràng, giúp người dùng hiểu ngay mục đích của trang.
- Đoạn văn bản: Cung cấp thông tin chi tiết, giải thích về sản phẩm, dịch vụ, hoặc chủ đề của bài viết.
- Hình ảnh/Video: Sử dụng hình ảnh, video hoặc đồ họa để minh họa cho nội dung làm tăng sự hấp dẫn và giúp người dùng dễ hiểu hơn.
- Các yếu tố tương tác: Các biểu mẫu, nút gọi hành động (CTA - Call to Action), liên kết, hoặc các bài viết liên quan có thể xuất hiện trong phần nội dung chính để thúc đẩy người dùng thực hiện các hành động cụ thể.
3. Sidebar (Thanh bên, nếu có)
Sidebar không phải lúc nào cũng có mặt trên tất cả các webpage, nhưng nếu có, đây là phần nằm ở bên trái hoặc bên phải của nội dung chính. Sidebar thường chứa:
- Các liên kết nổi bật hoặc bài viết liên quan: Điều này giúp người dùng khám phá thêm nội dung trên website.
- Biểu mẫu đăng ký nhận tin (newsletter): Cho phép người dùng đăng ký nhận thông tin mới từ website.
- Quảng cáo hoặc các khuyến mãi (nếu có): Đôi khi có thể xuất hiện các banner quảng cáo hoặc các chương trình khuyến mãi.
4. Footer (Chân trang)
Phần chân trang là nơi chứa các thông tin bổ sung mà người dùng cần truy cập nhưng không cần thiết phải xuất hiện trong nội dung chính. Các phần thông thường có trong footer bao gồm:
- Thông tin liên hệ: Địa chỉ, số điện thoại, email
- Liên kết mạng xã hội: Các biểu tượng dẫn đến các trang mạng xã hội như Facebook, Instagram, Twitter, LinkedIn.
- Chính sách và điều khoản: Bao gồm các liên kết đến các trang chính sách bảo mật, điều khoản sử dụng, quyền lợi người tiêu dùng, v.v.
- Bản quyền (Copyright): Thông tin về bản quyền website và quyền sở hữu nội dung.

Những sai lầm phổ biến khi tạo page website
Khi thiết kế và phát triển một webpage, các sai lầm phổ biến có thể ảnh hưởng nghiêm trọng đến hiệu quả của trang và trải nghiệm người dùng. Dưới đây là những sai lầm thường gặp và cách khắc phục chúng:
- Thiết kế không thân thiện với người dùng (UX/UI): Một thiết kế không thân thiện với người dùng có thể bao gồm việc bố trí các yếu tố trên trang không hợp lý, giao diện khó sử dụng hoặc các yếu tố tương tác không rõ ràng (như nút bấm khó nhìn thấy hoặc không phản hồi khi nhấn). Người dùng khó khăn trong việc điều hướng và tìm kiếm thông tin. Chính vì vậy, giao diện trực quan, đơn giản, dễ hiểu là điều hết sức cần thiết ……
- Không tối ưu hóa cho thiết bị di động: Với sự gia tăng sử dụng thiết bị di động để duyệt web, một số website vẫn chưa tối ưu hóa cho màn hình nhỏ khiến nội dung bị co kéo hoặc không thể đọc được trên điện thoại. Người dùng sẽ cảm thấy khó chịu khi truy cập website trên điện thoại, dẫn đến việc họ bỏ qua trang ngay lập tức. Responsive design là cách khắc phục hiệu quả trong trường hợp này.
- Tốc độ tải trang chậm: Các trang web tải chậm có thể do nhiều yếu tố như hình ảnh có dung lượng lớn, mã nguồn không tối ưu hoặc server quá tải. Website tải chậm không chỉ làm giảm trải nghiệm người dùng mà còn ảnh hưởng đến thứ hạng SEO.
- Thiếu các yếu tố SEO cơ bản: Một số trang web không chú trọng đến việc tối ưu hóa các yếu tố SEO cơ bản như từ khóa, thẻ tiêu đề, mô tả meta và URL rõ ràng. Hậu quả là lượng truy cập tự nhiên vào website sẽ giảm, khiến website khó thu hút được người dùng mới. Để khắc phục, bạn cần đảm bảo rằng mỗi trang web được tối ưu hóa đầy đủ với từ khóa phù hợp, thẻ tiêu đề chính xác, mô tả meta thu hút và URL có cấu trúc rõ ràng, dễ hiểu.

Tóm lại qua bài viết của Thiết kế website 24h, webpage là một phần quan trọng không thể thiếu trong một website, đóng vai trò trung tâm trong việc cung cấp thông tin, sản phẩm, dịch vụ và tạo ra trải nghiệm người dùng trực tuyến. Mỗi webpage được thiết kế và tối ưu hóa đúng cách sẽ giúp tăng cường khả năng hiển thị trên các công cụ tìm kiếm, cải thiện trải nghiệm người dùng và nâng cao hiệu quả của website. Hiểu rõ về webpage và cách tối ưu hóa nó cho đúng mục đích là bước đầu tiên để xây dựng một website thành công. Chính vì vậy, đầu tư vào việc thiết kế và phát triển từng webpage với chất lượng cao sẽ góp phần quan trọng vào sự phát triển bền vững của website trong môi trường cạnh tranh trực tuyến ngày nay.
Tham khảo thêm:
![]() Sidebar là gì? Vai trò và cách tạo sidebar website chi tiết
Sidebar là gì? Vai trò và cách tạo sidebar website chi tiết
![]() Breadcrumb là gì? Vai trò và cách tối ưu breadcrumb website
Breadcrumb là gì? Vai trò và cách tối ưu breadcrumb website
![]() Website tĩnh và động là gì? So sánh sự khác biệt của hai loại web này
Website tĩnh và động là gì? So sánh sự khác biệt của hai loại web này
Bài viết liên quan | Xem tất cả
- SEO | Google Core Update 03/2024: Chủ website cần làm gì?
- Vấn đề cần lưu ý trước khi thiết kế website
- Thiết kế website Quận 1 uy tín, chuyên nghiệp, giá rẻ
- Thiết kế website cửa hàng cà phê
- Những chức năng cần có trên website du lịch
- Thiết kế website chuẩn SEO là gì?
- Ngôn ngữ lập trình là gì? Ngôn ngữ lập trình có mấy loại?
- Thiết kế website 3D, website 360 độ, VR, AR ấn tượng
- Thiết kế website Quận 4 uy tín, chuyên nghiệp, giá rẻ
- Tầm quan trọng của website đối với doanh nghiệp
- .NET là gì? Những điều cần biết về ngôn ngữ lập trình .NET
- Phương pháp thu hút khách du lịch hiệu quả hiện nay










 Mobile:
Mobile:  Skype:
Skype:  Zalo:
Zalo: 

