Sidebar là gì? Vai trò và cách tạo sidebar website chi tiết
Bạn chỉ có 3 giây để giữ chân người đọc khi họ truy cập vào website. Nhưng nếu trang của bạn lộn xộn, quá tải thông tin hoặc khó tìm thứ họ cần – họ sẽ rời đi ngay lập tức. Sidebar – phần nội dung nằm ở bên trái hoặc phải trang web – tuy nhỏ nhưng có thể tạo nên sự khác biệt. Nó giúp sắp xếp thông tin thông minh hơn, điều hướng dễ hơn và tăng khả năng giữ chân người dùng.

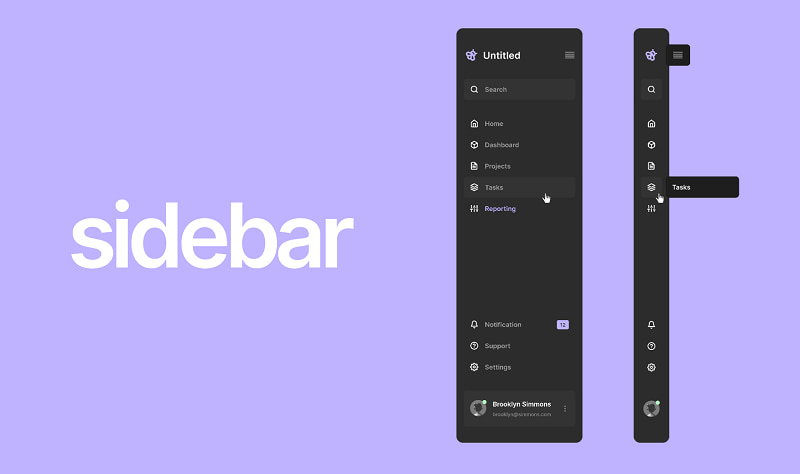
Sidebar là gì?
Sidebar là một khu vực nội dung phụ nằm ở bên trái, phải hoặc cả hai bên của trang web. Dù không phải là phần chính nhưng nó đóng vai trò hỗ trợ rất quan trọng trong việc trình bày và điều hướng nội dung.
Thông thường, sidebar WordPress chứa các thành phần như:
- Danh mục bài viết
- Bài viết nổi bật hoặc mới nhất
- Biểu mẫu đăng ký nhận tin
- Quảng cáo hoặc banner
- Liên kết nhanh đến các nội dung liên quan
Sidebar giúp người dùng dễ dàng tiếp cận những nội dung họ quan tâm mà không cần phải tìm kiếm quá nhiều.

Vai trò của sidebar trong thiết kế website
Dù chỉ là một phần nhỏ trong giao diện nhưng sidebar website có thể ảnh hưởng trực tiếp đến hành vi và trải nghiệm của người dùng. Dưới đây là những vai trò nổi bật mà sidebar mang lại:
- Cải thiện điều hướng: Sidebar WordPress giúp người dùng truy cập nhanh đến các khu vực quan trọng như danh mục bài viết, chuyên mục sản phẩm hoặc trang liên hệ. Thay vì phải cuộn hoặc quay lại menu chính, người dùng có thể di chuyển dễ dàng giữa các nội dung liên quan, từ đó tăng khả năng tương tác.
- Tăng trải nghiệm người dùng (UX): Một sidebar được bố trí hợp lý sẽ giúp nội dung chính bớt rối mắt và dễ tiếp thu hơn. Sidebar còn có thể hiển thị thông tin bổ sung đúng lúc người dùng cần, ví dụ như bài viết liên quan, tài liệu hướng dẫn hoặc sản phẩm tương tự.
- Hỗ trợ chuyển đổi (Conversion): Sidebar là vị trí lý tưởng để đặt các nút kêu gọi hành động (CTA) như đăng ký nhận tin, đặt mua sản phẩm, tải tài liệu, vv. Nhờ nằm ngay tầm nhìn, các CTA trong sidebar có thể giúp tăng tỷ lệ chuyển đổi mà không làm gián đoạn nội dung chính.
- Tăng thời gian onsite, giảm bounce rate: Đề xuất các nội dung liên quan hoặc nổi bật trong sidebar sẽ khiến người dùng có xu hướng ở lại lâu hơn và tiếp tục khám phá nhiều trang khác. Điều này không chỉ giúp giảm tỷ lệ thoát trang (bounce rate) mà còn cải thiện các chỉ số hành vi người dùng – yếu tố quan trọng trong SEO.
- Hỗ trợ SEO: Sidebar website giúp tăng số lượng liên kết nội bộ (internal links) một cách hợp lý, giúp Google hiểu rõ cấu trúc và chủ đề của website.

Vị trí phổ biến của sidebar website
Tùy vào mục đích sử dụng và loại nội dung, sidebar có thể được đặt ở nhiều vị trí khác nhau trên website. Mỗi vị trí đều mang một ý nghĩa thiết kế riêng và ảnh hưởng đến cách người dùng tương tác với trang.
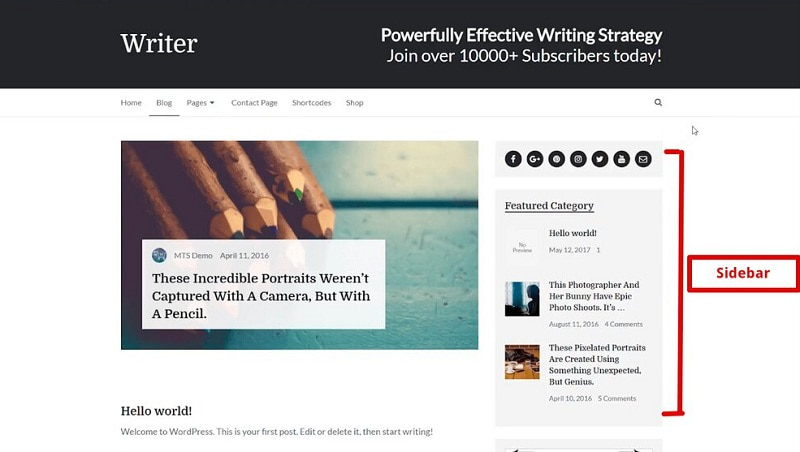
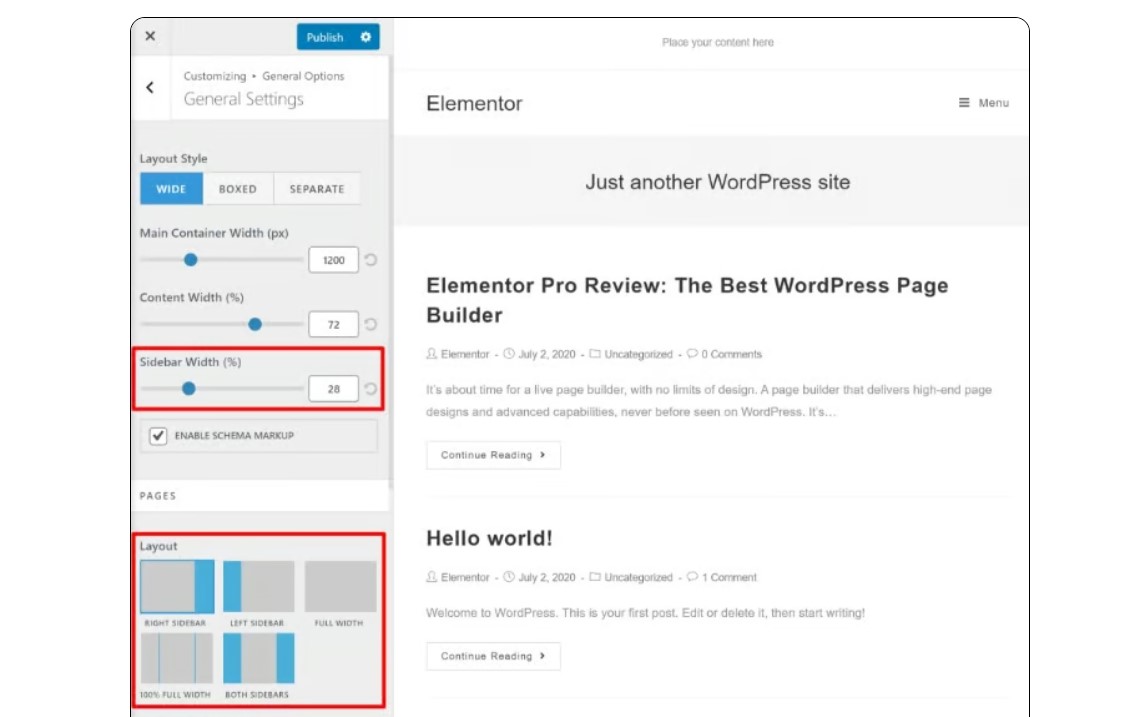
- Bên phải (right sidebar): Đây là kiểu bố trí phổ biến nhất, đặc biệt trên các blog, trang tin tức, tạp chí online. Sidebar bên phải giúp người đọc tập trung vào nội dung chính trước, sau đó mới để ý đến các yếu tố bổ sung như bài viết liên quan, quảng cáo hoặc biểu mẫu đăng ký. Vị trí này phù hợp với các website lấy nội dung làm trọng tâm, ưu tiên khả năng đọc dễ dàng.
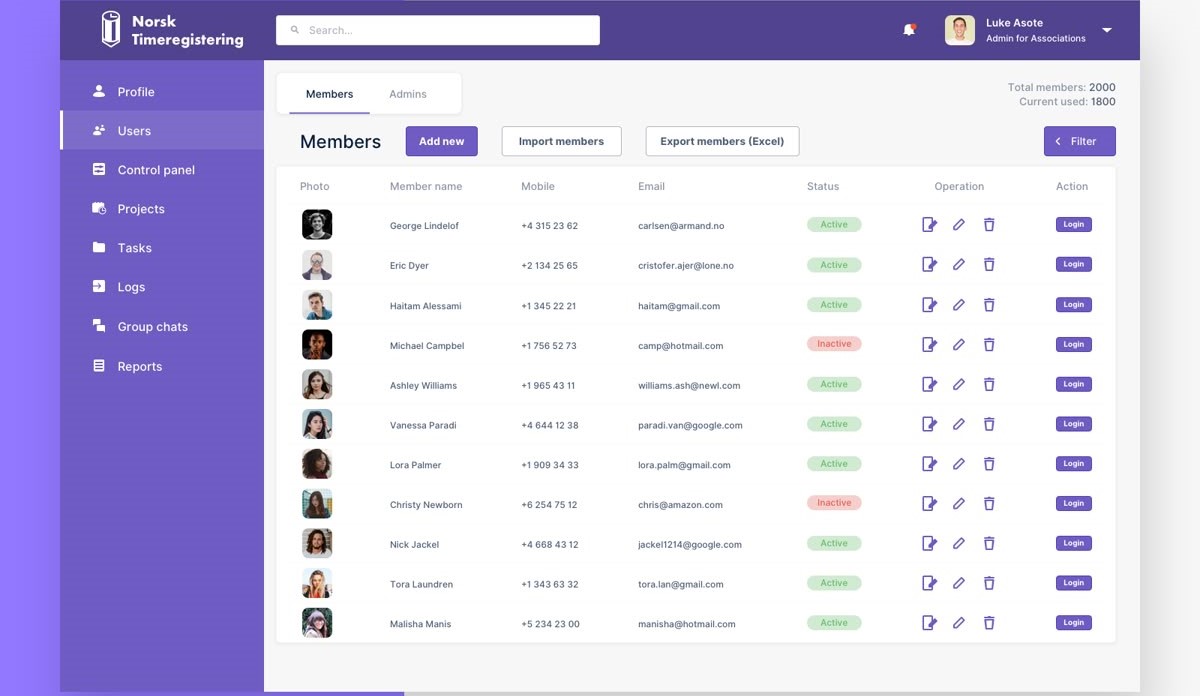
- Bên trái (left sidebar): Thường được sử dụng trên các website có nhiều danh mục như trang thương mại điện tử, thư viện tài liệu, diễn đàn… Sidebar WordPress bên trái đóng vai trò như menu điều hướng chính, giúp người dùng nhanh chóng truy cập các chuyên mục, bộ lọc sản phẩm hoặc chức năng tìm kiếm. Vị trí này phù hợp với các trang cần tương tác nhiều và điều hướng rõ ràng.
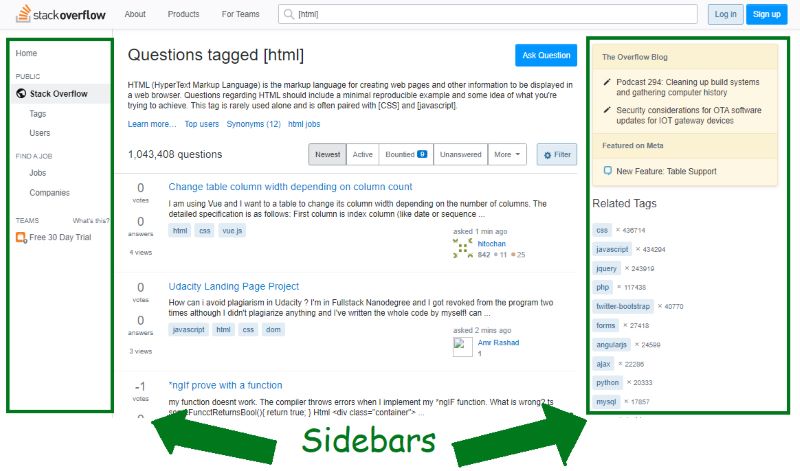
- Cả hai bên: Được dùng trong những website có nội dung chuyên sâu hoặc lượng thông tin lớn, chẳng hạn như website giáo dục, tạp chí chuyên ngành, trang bán hàng đa ngành. Bố trí sidebar ở cả hai bên giúp tối ưu không gian vừa cung cấp điều hướng vừa hiển thị thông tin bổ trợ.

Hướng dẫn tạo sidebar trong Wordpress
Tạo sidebar trong WordPress khá đơn giản nhờ vào hệ sinh thái mở, thân thiện với người dùng. Dù bạn là người mới hay đã có kinh nghiệm thiết kế web, WordPress đều cung cấp nhiều cách để thêm và tùy chỉnh sidebar theo nhu cầu.
1. Dùng widget
Đây là cách đơn giản và phổ biến nhất để thêm sidebar trong WordPress, đặc biệt phù hợp với người không biết lập trình.
Cách thực hiện:
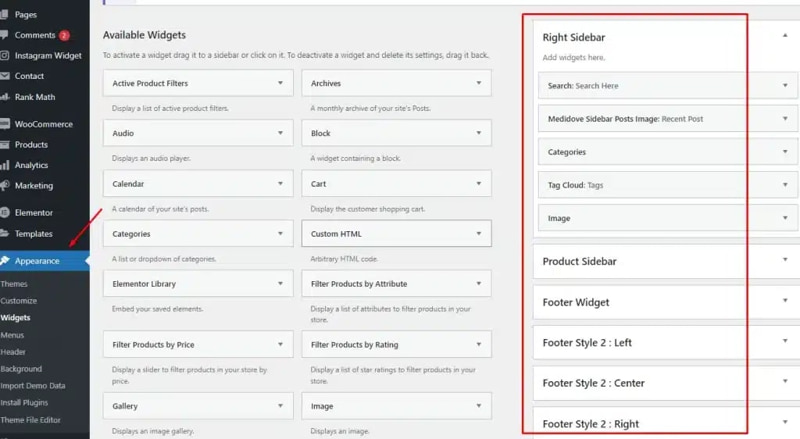
- Vào Giao diện (Appearance) > Widget
- Kéo các tiện ích có sẵn (bài viết mới, tìm kiếm, danh mục, HTML tùy chỉnh…) vào khu vực sidebar
- Lưu lại và kiểm tra trên giao diện trang web
Nhiều theme WordPress đã được tích hợp sẵn các khu vực sidebar (sidebar areas), bạn chỉ cần kéo – thả là xong.

2. Sử dụng Customizer hoặc theme builder
Đối với những ai muốn tùy biến giao diện sidebar dễ dàng và trực quan hơn, Customizer hoặc các trình dựng giao diện (theme builder) như Elementor, Divi, WPBakery... là lựa chọn lý tưởng.
Cách thực hiện với Customizer:
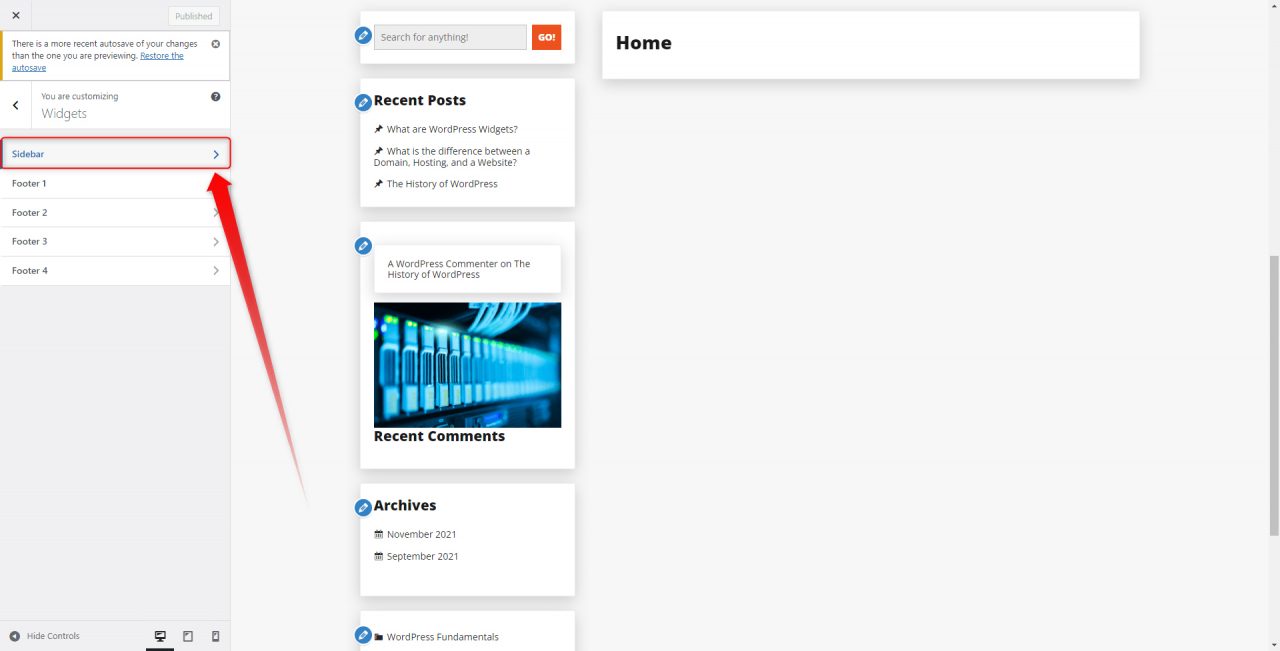
- Vào Giao diện > Tùy biến (Customize)
- Chọn mục Widgets (Tiện ích)
- Tùy chỉnh hoặc thêm sidebar theo khu vực hiển thị của theme

Hướng dẫn cách hiển thị sidebar trong Theme WordPress
Dưới đây là hướng dẫn chi tiết các bước để hiển thị sidebar trong Theme WordPress, phù hợp với cả người mới và người có kinh nghiệm.
Bước 1: Kiểm tra theme có hỗ trợ sidebar không
Không phải theme WordPress nào cũng hỗ trợ sidebar. Bạn cần xác định theme bạn đang dùng có khu vực hiển thị sidebar hay không.
Cách kiểm tra:
- Vào Giao diện > Widget
- Nếu thấy mục như Sidebar, Right Sidebar, Left Sidebar... nghĩa là theme có hỗ trợ
- Ngoài ra, vào Giao diện > Tùy biến (Customizer), chọn Widgets, bạn cũng sẽ thấy các khu vực sidebar nếu theme hỗ trợ.

Bước 2: Thêm nội dung vào Sidebar bằng Widget
Sau khi xác định theme có hỗ trợ, bạn có thể thêm các tiện ích (widget) vào sidebar:
Thao tác như sau:
- Vào Giao diện > Widget
- Chọn khu vực sidebar bạn muốn hiển thị
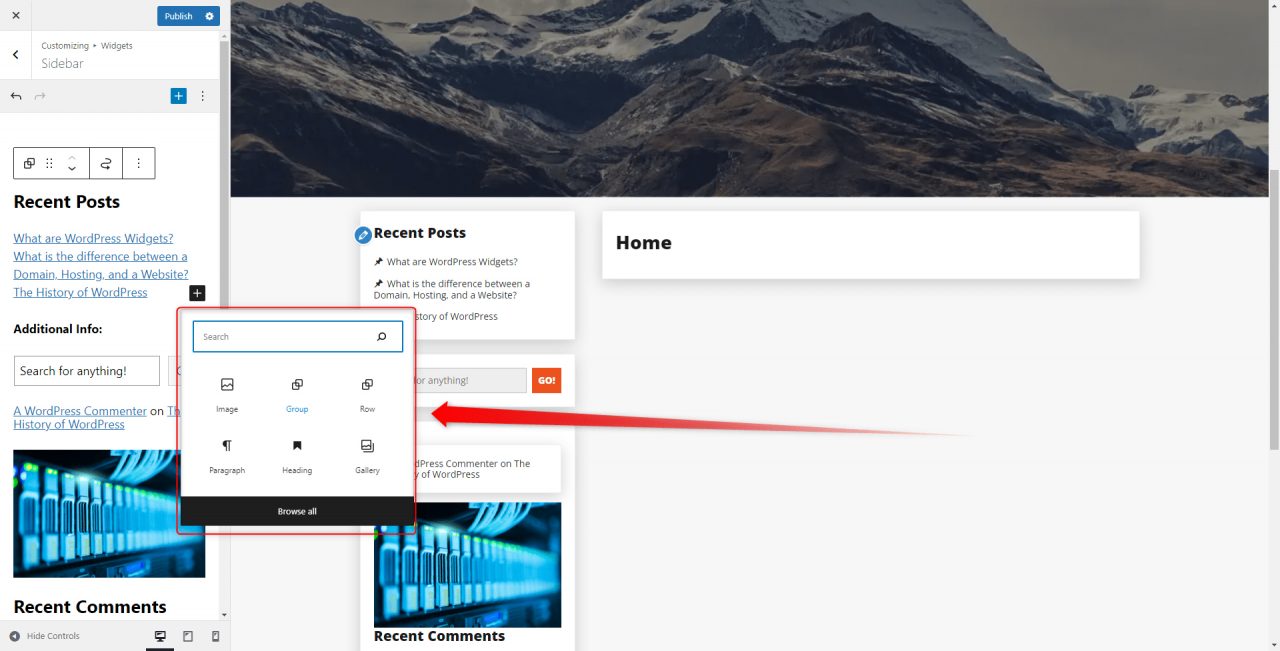
- Kéo – thả các widget như: Tìm kiếm, Bài viết mới, Danh mục, HTML tùy chỉnh, v.v.
- Nhấn Lưu

Bước 3: Kiểm tra sidebar hiển thị trên trang nào
Không phải mọi trang đều hiển thị sidebar. Tùy theo theme, sidebar có thể được mặc định:
- Hiển thị trong bài viết (Post) nhưng không hiển thị trong Trang (Page)
- Chỉ hiển thị trong bài viết thuộc một số template cụ thể
Khi nào nên dùng và khi nào không nên dùng sidebar?
Không phải website nào cũng cần sidebar và không phải lúc nào sidebar cũng phát huy hiệu quả. Sử dụng sidebar nên dựa trên mục tiêu thiết kế, loại nội dung và hành vi người dùng. Vậy khi nào nên tận dụng sidebar để hỗ trợ điều hướng và tăng trải nghiệm và khi nào nên loại bỏ để giữ giao diện tối giản, tập trung hơn? Hãy cùng khám phá câu trả lời ngay sau đây!
1. Trường hợp nên dùng sidebar website
- Website có nhiều nội dung và cần sắp xếp rõ ràng: Các website dạng blog, tin tức, diễn đàn hoặc thương mại điện tử thường có lượng lớn bài viết, danh mục sản phẩm hoặc thông tin cần phân loại. Sidebar giúp phân chia nội dung thành từng khu vực, giúp người dùng dễ tiếp cận hơn thay vì bị “ngộp” trong một trang dài dằng dặc.
- Cần tăng khả năng điều hướng và thời gian ở lại trang: Sidebar WordPress có thể hiển thị các mục như: bài viết liên quan, bài viết nổi bật, danh mục theo chủ đề hoặc thanh tìm kiếm. Những yếu tố này khuyến khích người dùng khám phá thêm nội dung, từ đó tăng thời gian ở lại trang, giảm bounce rate và cải thiện hiệu quả SEO.
- Phù hợp với blog, tạp chí, cửa hàng online: Đây là các loại website có tính cập nhật thường xuyên hoặc có nhiều sản phẩm, nội dung phụ trợ. Sidebar giúp đặt các CTA như: đăng ký nhận tin, ưu đãi, banner quảng cáo hoặc bộ lọc sản phẩm để nâng cao trải nghiệm người dùng và hỗ trợ chuyển đổi.
2. Trường hợp không nên dùng sidebar
- Landing page cần tối ưu chuyển đổi: Một trang đích được thiết kế để thuyết phục người dùng thực hiện hành động cụ thể (mua hàng, đăng ký, điền form...) nên giữ thiết kế tối giản, chỉ tập trung vào thông điệp chính và CTA. Sidebar trong trường hợp này có thể gây phân tâm, làm giảm tỷ lệ chuyển đổi.
- Website cần giao diện tối giản hoặc trải nghiệm tập trung: Với các website như portfolio cá nhân, CV online, website của các nhà thiết kế hoặc nhiếp ảnh gia, sidebar có thể phá vỡ bố cục tinh gọn. Những loại website này cần sự tập trung vào nội dung chính hoặc hình ảnh, vì vậy việc loại bỏ sidebar sẽ tạo cảm giác chuyên nghiệp, mạch lạc hơn.
- Trên thiết bị di động: Màn hình nhỏ không phù hợp để hiển thị sidebar theo kiểu truyền thống. Nếu sử dụng, bạn nên thiết kế sidebar dạng trượt ngang (slide-in) hoặc thu gọn (collapsible) để người dùng vẫn có thể truy cập thông tin phụ nhưng không ảnh hưởng đến trải nghiệm chính.

Sidebar không chỉ là một phần phụ trang trí mà còn là công cụ mạnh mẽ giúp điều hướng, cải thiện trải nghiệm người dùng và hỗ trợ các mục tiêu chuyển đổi. Tuy nhiên, hiệu quả của sidebar phụ thuộc vào cách bạn triển khai nó phù hợp với mục tiêu nội dung, thiết kế và hành vi người dùng trên từng thiết bị. Hy vọng bài viết của Thiết Kế Website 24h giúp bạn hiểu rõ sidebar là gì, vai trò của nó trong thiết kế website và cách ứng dụng sidebar hiệu quả – đặc biệt là trong nền tảng WordPress. Đừng ngại thử nghiệm và tối ưu để sidebar thật sự trở thành “trợ thủ đắc lực” cho website của bạn!
Tham khảo thêm:
![]() Header là gì? Những điều cần biết về header website
Header là gì? Những điều cần biết về header website
![]() Trang chủ là gì? Tầm quan trọng của việc thiết kế homepage
Trang chủ là gì? Tầm quan trọng của việc thiết kế homepage
![]() CTA là gì? Cách tạo nút CTA khiến khách hàng không thể chối từ
CTA là gì? Cách tạo nút CTA khiến khách hàng không thể chối từ
Bài viết liên quan | Xem tất cả
- Thiết kế website kế toán - tài chính
- Thiết kế website Quận 2 uy tín, chuyên nghiệp, giá rẻ
- Khuyến mại dịch vụ Email Server
- Những chức năng cần có trên website mỹ phẩm
- Thiết kế website Bình Dương uy tín, chuyên nghiệp, giá rẻ
- Thiết kế website nước uống
- Chăm sóc khách hàng là làm gì?
- CSS là gì? Tầm quan trọng của CSS trong thiết kế website
- Thiết kế website huyện Củ Chi uy tín, chuyên nghiệp, giá rẻ
- Những chức năng cần có trên website điện lạnh
- Layout là gì? Layout quan trọng như thế nào đối với website?
- Thiết kế website bất động sản










 Mobile:
Mobile:  Skype:
Skype:  Zalo:
Zalo: 

