UI UX là gì? Giải mã tất tần tật về thiết kế UI UX
Bạn có bao giờ cảm thấy bực mình khi cố gắng đặt một món hàng trực tuyến mà không thể tìm thấy nút "Mua hàng"? Hoặc khi sử dụng một ứng dụng mà cứ bị "đơ" giữa chừng? Những trải nghiệm tiêu cực này chính là lý do tại sao UI/UX lại quan trọng. Nó ảnh hưởng trực tiếp đến cách chúng ta tương tác với các sản phẩm công nghệ hàng ngày.

UI UX là gì?
UI (User Interface) và UX (User Experience) là hai khái niệm quan trọng trong thiết kế sản phẩm số, đặc biệt là website và ứng dụng. UI (giao diện người dùng) là vẻ ngoài, những gì bạn nhìn thấy, còn UX (trải nghiệm người dùng) là cảm nhận tổng thể khi sử dụng sản phẩm. Khi kết hợp tốt UI và UX, sản phẩm sẽ vừa đẹp vừa dễ sử dụng, mang lại sự hài lòng cao cho người dùng.
1. UI (User Interface) là gì?
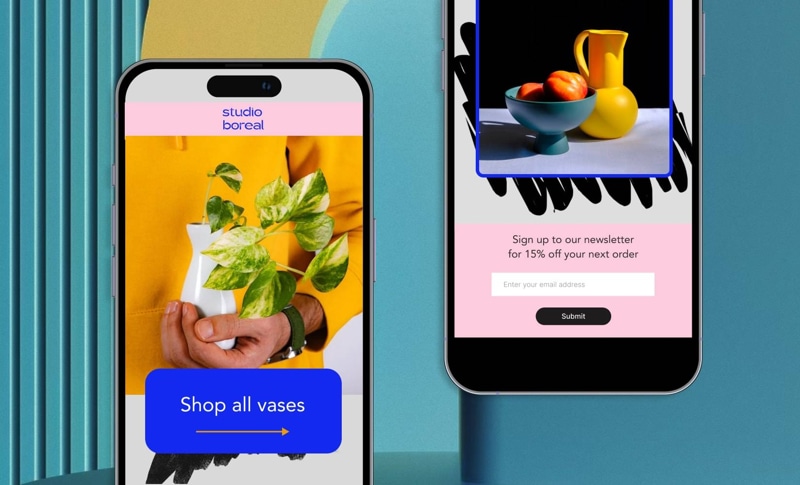
UI (viết tắt của User Interface) có nghĩa là giao diện người dùng. Đây là tất cả những gì người dùng nhìn thấy và tương tác trực tiếp khi sử dụng một sản phẩm, ứng dụng hoặc trang web.
Ví dụ:
- Các nút bấm, biểu tượng, menu trên một ứng dụng điện thoại.
- Các trường nhập liệu, nút gửi trên một form đăng ký.
- Màu sắc, font chữ, bố cục của một trang web.
- Màn hình cảm ứng, bàn phím, chuột trên một máy tính.
UI đóng vai trò quan trọng trong việc tạo ra trải nghiệm người dùng trực quan, dễ hiểu và hấp dẫn. Một UI tốt sẽ giúp người dùng nhanh chóng tìm thấy thông tin cần thiết, thực hiện các tác vụ một cách dễ dàng và cảm thấy hài lòng khi sử dụng sản phẩm.
2. UX (User Experience) là gì?
UX (viết tắt của User Experience) có nghĩa là trải nghiệm người dùng. Đây là tổng thể cảm xúc và nhận thức của người dùng khi tương tác với một sản phẩm, từ lúc tiếp xúc đầu tiên cho đến khi hoàn thành mục tiêu sử dụng.
Ví dụ:
- Cảm giác dễ chịu khi sử dụng một ứng dụng thanh toán trực tuyến.
- Sự thất vọng khi một trang web tải quá lâu.
- Niềm vui khi khám phá các tính năng mới của một trò chơi.
- Sự hài lòng khi nhận được sự hỗ trợ nhanh chóng từ dịch vụ khách hàng.
UX tập trung vào việc tạo ra những trải nghiệm tích cực cho người dùng, giúp họ đạt được mục tiêu một cách nhanh chóng và hiệu quả. Một UX tốt sẽ giúp tăng sự hài lòng của khách hàng, nâng cao độ trung thành và khuyến khích họ giới thiệu sản phẩm cho người khác.

Sự khác biệt giữa UI và UX
UI (User Interface) và UX (User Experience) là hai yếu tố quan trọng trong thiết kế sản phẩm số, nhưng chúng phục vụ các mục tiêu khác nhau. Tuy nhiên, cả UI và UX đều quan trọng và bổ sung lẫn nhau để tạo ra sản phẩm số chất lượng, mang lại sự hài lòng cho người dùng.
|
Tiêu chí |
UI (User Interface) |
UX (User Experience) |
|
Định nghĩa |
Giao diện người dùng, là phần trực quan mà người dùng tương tác trực tiếp. |
Trải nghiệm tổng thể của người dùng khi tương tác với sản phẩm. |
|
Tập trung vào |
Hình thức, thẩm mỹ, bố cục, màu sắc, font chữ, các yếu tố trực quan. |
Cảm xúc, hành vi, sự hài lòng của người dùng, quá trình sử dụng sản phẩm. |
|
Mục tiêu |
Tạo ra một giao diện đẹp mắt, dễ sử dụng và trực quan. |
Tạo ra trải nghiệm liền mạch, hiệu quả và đáng nhớ cho người dùng. |
|
Các yếu tố chính |
Nút bấm, biểu tượng, menu, form, trường nhập liệu, các thành phần đồ họa. |
Dễ sử dụng, hiệu quả, tính hữu dụng, cảm xúc, sự hài lòng, độ trung thành của người dùng. |
|
Ví dụ |
Màu sắc của một nút bấm, kích thước của một biểu tượng, cách bố trí các phần tử trên một trang web. |
Quá trình đặt hàng online diễn ra suôn sẻ, cảm giác hài lòng khi nhận được sản phẩm, sự dễ dàng trong việc tìm kiếm thông tin. |
|
Vai trò trong quá trình thiết kế |
Thiết kế giao diện trực quan sau khi đã xác định được nhu cầu và hành vi của người dùng. |
Xác định nhu cầu, mục tiêu của người dùng, xây dựng bản thiết kế trải nghiệm và đánh giá hiệu quả. |
|
Công cụ hỗ trợ |
Photoshop, Sketch, Figma, Adobe XD |
Các phương pháp nghiên cứu người dùng (phỏng vấn, khảo sát, test người dùng), các công cụ phân tích dữ liệu. |
Tầm quan trọng của UI UX design
Trong thời đại số hiện nay, khi công nghệ ngày càng phát triển và người dùng có vô vàn lựa chọn, thiết kế UI UX (giao diện người dùng và trải nghiệm người dùng) đóng vai trò cực kỳ quan trọng trong việc tạo ra những sản phẩm, dịch vụ thành công.
- Tăng tương tác: Các yếu tố thiết kế UX UI tốt sẽ giúp người dùng tương tác nhiều hơn với sản phẩm, từ đó tăng khả năng chuyển đổi.
- Tăng sự hài lòng của khách hàng: Khi người dùng có trải nghiệm tốt, họ sẽ quay lại sử dụng sản phẩm và giới thiệu cho người khác.
- Khẳng định thương hiệu: Thiết kế UX UI thống nhất và nhất quán giúp người dùng dễ dàng nhận diện thương hiệu, đồng thời tạo ra ấn tượng tích cực, nổi bật so với đối thủ trong tâm trí khách hàng.
- Tăng doanh thu: Một sản phẩm có UX UI tốt thường được người dùng lựa chọn hơn so với các sản phẩm khác.
- Giảm chi phí: UI UX design tốt sẽ giảm thiểu tỷ lệ khách hàng bỏ giữa chừng và giảm chi phí hỗ trợ khách hàng.
Để hiểu rõ hơn về tầm quan trọng của thiết kế UI UX, hãy tưởng tượng bạn đang đặt một chiếc pizza online.
- UI/UX tốt: Giao diện trực quan, dễ hiểu, quá trình đặt hàng đơn giản, thanh toán nhanh chóng, bạn có thể tùy chọn pizza theo ý thích và nhận được thông báo xác nhận đơn hàng ngay lập tức. Bạn sẽ cảm thấy hài lòng và muốn đặt hàng lại lần sau.
- UI/UX kém: Giao diện rối mắt, khó tìm thông tin, quá trình đặt hàng phức tạp, thanh toán lâu, bạn không thể tùy chỉnh pizza theo ý thích và không nhận được thông báo xác nhận. Bạn sẽ cảm thấy khó chịu và không muốn đặt hàng nữa.

Các nguyên tắc cơ bản trong thiết kế UI UX
Thiết kế UI UX không chỉ đơn thuần là tạo ra một giao diện đẹp mắt mà còn là việc xây dựng một trải nghiệm liền mạch và đáng nhớ cho người dùng. Để đạt được điều đó, các nhà thiết kế thường tuân theo một số nguyên tắc cơ bản sau:
1. Tính đơn giản (Simplicity)
Đơn giản là chìa khóa cho mọi thiết kế UX UI. Một giao diện đơn giản sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần mà không bị rối mắt bởi các yếu tố không cần thiết. Đồng thời, trải nghiệm tổng thể cũng nên dễ hiểu và trực quan, giúp người dùng nhanh chóng đạt được mục tiêu của mình mà không gặp khó khăn hay mất nhiều thời gian. Ví dụ, giao diện thanh toán trực tuyến nên dễ hiểu và yêu cầu ít bước nhất có thể, để người dùng hoàn thành quy trình mua sắm một cách nhanh chóng.
2. Tính nhất quán (Consistency)
Nhất quán trong thiết kế không chỉ giúp giao diện sản phẩm trở nên chuyên nghiệp mà còn giúp người dùng cảm thấy quen thuộc, thoải mái khi sử dụng. Các yếu tố như màu sắc, font chữ, biểu tượng cần được sử dụng đồng bộ trên toàn bộ hệ thống. Điều này cũng áp dụng cho trải nghiệm người dùng – các quy trình, chức năng cần hoạt động một cách nhất quán để người dùng không bị nhầm lẫn.
3. Tính trực quan (Intuitiveness)
Thiết kế UI UX phải luôn đặt sự trực quan lên hàng đầu, tức là người dùng có thể biết cách sử dụng ngay từ lần đầu tiên mà không cần giải thích. Ví dụ, biểu tượng giỏ hàng luôn phải dễ nhận biết và được đặt ở vị trí dễ thấy, giúp người dùng có thể thao tác mua hàng một cách tự nhiên và nhanh chóng.
4. Đặt người dùng lên hàng đầu (User-Centered Design)
UI UX design phải luôn dựa trên nhu cầu và mong muốn của người dùng. Điều này đòi hỏi sự nghiên cứu kỹ lưỡng về đối tượng mục tiêu để hiểu rõ hành vi, thói quen và sở thích của họ. Bằng cách đó, giao diện và trải nghiệm sẽ phù hợp với nhu cầu thực tế, mang lại sự hài lòng cao nhất cho người dùng.
5. Tối ưu cho di động (Mobile-first Design)
Trong thời đại di động, mọi thiết kế UI UX đều cần tối ưu hóa cho các thiết bị cầm tay. Giao diện cần linh hoạt và thích nghi với nhiều kích thước màn hình khác nhau, trong khi trải nghiệm người dùng phải được tối ưu hóa để có thể dễ dàng thao tác trên màn hình nhỏ. Điều này đặc biệt quan trọng khi người dùng thường xuyên sử dụng điện thoại để truy cập và tương tác với sản phẩm.

6. Phản hồi ngay lập tức (Feedback and Response)
Mỗi hành động của người dùng, dù nhỏ nhất, cần nhận được phản hồi ngay lập tức từ hệ thống. Điều này giúp người dùng biết được thao tác của họ đã thành công hay chưa và tránh gây ra sự khó chịu hoặc bối rối. Ví dụ, khi nhấn nút "Gửi", một thông báo hoặc thay đổi màu sắc của nút sẽ báo hiệu rằng thao tác đã được ghi nhận.
7. Tính tiếp cận (Accessibility)
UI UX design cần đảm bảo rằng sản phẩm có thể tiếp cận được với tất cả mọi người, bao gồm cả những người có khuyết tật. Các yếu tố như độ tương phản màu sắc, kích thước chữ, hoặc hỗ trợ các thiết bị trợ năng cần được xem xét kỹ lưỡng để tạo điều kiện thuận lợi cho mọi đối tượng người dùng.
8. Tính dễ điều hướng (Easy Navigation)
Điều hướng là một yếu tố quan trọng trong cả UI và UX. Một hệ thống điều hướng tốt giúp người dùng dễ dàng di chuyển giữa các trang hoặc phần khác nhau của sản phẩm mà không gặp khó khăn. Điều này bao gồm việc thiết kế menu rõ ràng, sử dụng các nhãn dễ hiểu và đảm bảo rằng người dùng luôn biết mình đang ở đâu trong hệ thống.
9. Tối ưu hóa thời gian tải (Performance and Speed)
Tốc độ tải nhanh là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng. Giao diện cần được tối ưu để không chỉ đẹp mắt mà còn giúp trang web hoặc ứng dụng hoạt động mượt mà, không gây ra sự chờ đợi khó chịu. Một trải nghiệm tốt phải đảm bảo rằng người dùng không bị gián đoạn vì thời gian tải quá lâu.
10. Kiểm tra và cải tiến liên tục (Testing and Iteration)
Thiết kế UX UI không phải là công việc một lần, mà là quá trình liên tục cải tiến. Thông qua việc kiểm tra sản phẩm với người dùng thật và thu thập phản hồi, nhà thiết kế có thể điều chỉnh để tối ưu hóa cả giao diện và trải nghiệm. Các thử nghiệm như A/B testing và phân tích hành vi người dùng giúp xác định các vấn đề cần khắc phục và đưa ra những giải pháp tối ưu hơn.

Quy trình thiết kế UI UX chuyên nghiệp
Bước 1. Nghiên cứu người dùng (User Research): Thu thập thông tin về nhu cầu, hành vi và mục tiêu của người dùng để hiểu rõ đối tượng mục tiêu.
Bước 2. Xác định yêu cầu (Requirement Definition): Định rõ các yêu cầu chức năng và trải nghiệm dựa trên thông tin từ nghiên cứu, đảm bảo sản phẩm đáp ứng nhu cầu người dùng.
Bước 3. Thiết kế khung giao diện (Wireframing): Tạo các bản phác thảo khung giao diện, layout để xác định cách bố trí thông tin và chức năng.
Bước 4. Thiết kế giao diện (Visual Design): Tạo giao diện đẹp mắt và nhất quán, tập trung vào yếu tố trực quan và thẩm mỹ.
Bước 5. Tạo nguyên mẫu (Prototyping): Phát triển phiên bản thử nghiệm có thể tương tác để mô phỏng trải nghiệm thực tế.
Bước 6. Kiểm thử người dùng (User Testing): Thử nghiệm giao diện và trải nghiệm với người dùng thực tế để thu thập phản hồi và cải tiến.
Bước 7. Triển khai và cải tiến (Implementation and Iteration): Sau khi triển khai, liên tục tối ưu hóa và cải tiến dựa trên phản hồi người dùng.

Qua những thông tin mà Thiết Kế Website 24h vừa chia sẻ, hi vọng bạn đã hiểu rõ UI UX không đơn giản chỉ những khái niệm cơ bản về thiết kế giao diện và trải nghiệm người dùng, mà còn là chìa khóa để tạo ra sự kết nối sâu sắc giữa người dùng và trang web. Một thiết kế UI UX tốt giúp tăng cường sự hài lòng, giữ chân khách hàng và thúc đẩy sự thành công của doanh nghiệp. Dù bạn đang phát triển một ứng dụng mới hay cải thiện một trang web hiện có, hiểu rõ tầm quan trọng của UX UI chính là bước đi đầu tiên để xây dựng một sản phẩm thu hút và dễ sử dụng.
Bài viết liên quan | Xem tất cả
- Phương pháp kinh doanh sản phẩm thiết bị điện tử hiệu quả hiện nay
- Header là gì? Những điều cần biết về header website
- Tìm hiểu mối quan hệ giữa chất lượng dịch vụ và sự hài lòng khách hàng
- Dịch vụ thiết kế website giá rẻ tại TPHCM uy tín
- Thiết kế website nhà đất
- Thiết kế website nhà hàng tại TPHCM uy tín, chuyên nghiệp
- URL là gì? Các thành phần cơ bản của URL trang web
- Thiết kế website khách sạn, resort tại TPHCM chuyên nghiệp
- Lợi ích của thiết kế website
- Bí quyết chăm sóc khách hàng tốt nhất
- Thiết kế website An Giang
- Tại sao nên thiết kế website bán hàng để kinh doanh Online?










 Mobile:
Mobile:  Skype:
Skype:  Zalo:
Zalo: 

