HTTP là gì? Cách thức hoạt động của giao thức HTTP
Internet đã trở thành một phần không thể thiếu trong cuộc sống hiện đại. Mỗi ngày, chúng ta truy cập hàng loạt trang web để tìm kiếm thông tin, mua sắm, giải trí…. Nhưng bạn đã bao giờ tự hỏi điều gì đứng đằng sau những cú click chuột, kết nối bạn với thế giới thông tin rộng lớn? Câu trả lời chính là HTTP. Vậy giao thức HTTP là gì mà lại đóng vai trò quan trọng đến vậy? Hãy cùng tìm hiểu trong bài viết dưới đây.

Giao thức HTTP là gì?
HTTP (Giao thức truyền siêu văn bản) là một giao thức cơ bản của Internet, cho phép truyền dữ liệu giữa máy khách và máy chủ. Nó là nền tảng của giao tiếp dữ liệu cho World Wide Web.
HTTP là giao thức giúp trình duyệt và máy chủ web giao tiếp với nhau để truyền tải dữ liệu. Đó là giao thức quy định cách truyền dữ liệu giữa các thiết bị internet. HTTP cho phép truyền tải văn bản, hình ảnh và tệp đa phương tiện trên Internet. Bất cứ khi nào sử dụng web mở trình duyệt web, người dùng đang gián tiếp sử dụng HTTP. Vì đây là giao thức truyền tải dữ liệu trên các hệ thống thông tin siêu phương tiện, hỗ trợ chia sẻ nội dung trên Internet.
Lịch sử hình thành và phát triển của giao thức HTTP
HyperText Transfer Protocol là giao thức nền tảng giúp truyền tải thông tin trên World Wide Web. Từ phiên bản đơn giản vào năm 1991, HTTP đã không ngừng cải tiến để đáp ứng nhu cầu ngày càng cao về tốc độ, bảo mật và hiệu quả. Dưới đây là hành trình phát triển của giao thức quan trọng này.
|
Năm |
Sự kiện |
Chi tiết |
Đặc điểm nổi bật |
|
1989 |
Tim Berners-Lee đề xuất ý tưởng về World Wide Web tại CERN. |
Tim Berners-Lee tạo ra một phương thức dễ dàng để các nhà khoa học chia sẻ tài liệu qua mạng. |
Ý tưởng ban đầu đặt nền tảng cho giao thức HTTP. |
|
1991 |
HTTP/0.9 ra đời |
Phiên bản đầu tiên, rất đơn giản, chỉ hỗ trợ yêu cầu GET và phản hồi HTML cơ bản |
- Chỉ hỗ trợ truyền tải tài liệu văn bản thuần - Không có header hay trạng thái HTTP |
|
1996 |
HTTP/1.0 được giới thiệu |
Phiên bản nâng cấp với hỗ trợ header, truyền tải nhiều loại dữ liệu như hình ảnh, video |
- Hỗ trợ metadata qua header. - Mỗi yêu cầu tạo một kết nối độc lập, gây lãng phí tài nguyên |
|
1997 |
HTTP/1.1 trở thành tiêu chuẩn |
Được tối ưu hóa để phù hợp với sự phát triển của website |
- Kết nối duy trì cho phép tái sử dụng một kết nối. - Hỗ trợ caching và nhiều phương pháp mới |
|
2015 |
HTTP/2 được ra mắt |
Được phát triển dựa trên giao thức SPDY của Google, nhằm giải quyết các hạn chế của HTTP/1.1 |
- Truyền tải song song giúp giảm độ trễ - Cải thiện bảo mật với HTTPS phổ biến |
|
2022 |
HTTP/3 chính thức được giới thiệu, dựa trên giao thức QUIC |
Sử dụng giao thức QUIC dựa trên UDP để cải thiện tốc độ và hiệu quả truyền tải dữ liệu. |
- Loại bỏ các vấn đề về độ trễ của TCP - Mã hóa dữ liệu tích hợp từ ban đầu - Phù hợp với các ứng dụng hiện đại |
Ví dụ: Trước đây, khi tải một trang web có nhiều hình ảnh, HTTP/1.1 phải tải từng tệp một, khiến trang chậm hiển thị. Nhưng với HTTP/2, nhiều tệp có thể tải cùng một lúc, giúp trang web nhanh hơn đáng kể.

Cách thức hoạt động của giao thức HTTP
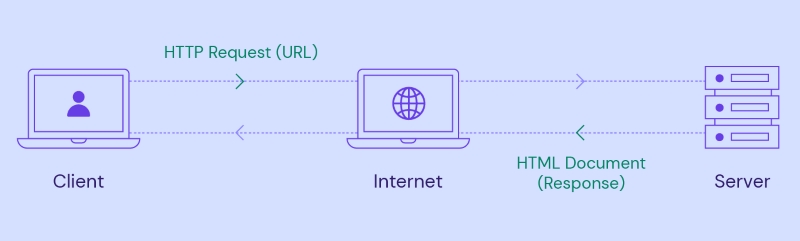
Giao thức HTTP là chìa khóa then chốt trong mọi hoạt động giao tiếp trên World Wide Web. Mỗi khi bạn lướt web, gửi email hay xem video trực tuyến, HTTP đều hoạt động phía sau, đảm bảo mọi dữ liệu được truyền tải một cách chính xác và hiệu quả. Dưới đây là cách thức hoạt động của HyperText Transfer Protocol, từ việc hình thành yêu cầu, xử lý đến phản hồi của máy chủ.
1. Gửi yêu cầu (Request)
Khi người dùng nhập URL vào trình duyệt hoặc nhấn vào một liên kết, trình duyệt sẽ phân tích URL để xác định địa chỉ IP của máy chủ web thông qua hệ thống phân giải tên miền DNS. Sau đó, trình duyệt sẽ sử dụng giao thức TCP/IP để thiết lập kết nối với máy chủ web tại địa chỉ IP đó. Quá trình này bao gồm những thành phần chính như:
- Phương thức HTTP: Xác định yêu cầu, các phương thức phổ biến bao gồm:
- GET: Yêu cầu tài nguyên từ máy chủ.
- POST: Gửi dữ liệu từ máy khách đến máy chủ để xử lý.
- PUT: Cập nhật dữ liệu trên máy chủ.
- DELETE: Xóa tài nguyên máy chủ.
- HEAD: Yêu cầu chỉ lấy phần tiêu đề mà không tải toàn bộ nội dung.
- URL: Địa chỉ tài nguyên cần truy cập.
- Phiên bản HTTP: Xác định phiên bản HTTP được sử dụng.
- Headers: Chứa thông tin bổ sung như loại dữ liệu yêu cầu, thông tin xác thực, mã hóa…
- Body: Được sử dụng trong một số phương thức như POST, PUT để chứa dữ liệu cần gửi lên máy chủ.
Ví dụ: Giả sử bạn nhập ‘www.example.com’ vào thanh địa chỉ và nhấn enter. Trình duyệt sẽ gửi một yêu cầu HTTP GET đến máy chủ của trang web này. Máy chủ phản hồi bằng mã HTML và trình duyệt sẽ hiển thị nội dung trang web của bạn.
2. Xử lý yêu cầu
Khi máy chủ nhận được yêu cầu từ máy khách, nó sẽ trải qua một loạt các bước xử lý để đáp ứng yêu cầu đó. Các bước bao gồm:
- Xác định tài nguyên: Phân tích yêu cầu để xác định tài nguyên được yêu cầu.
- Kiểm tra ủy quyền: Xác minh quyền truy cập của máy khách đối với tài nguyên.
- Xử lý dữ liệu: Thực hiện xử lý dữ liệu cần thiết, đặc biệt đối với các yêu cầu chứa dữ liệu được gửi bằng phương thức POST hoặc PUT.
- Tạo phản hồi: Xây dựng phản hồi HTTP tương ứng với yêu cầu, bao gồm các dữ liệu được yêu cầu và mã trạng thái.
3. Gửi phản hồi (Response)
Sau khi máy chủ web xử lý xong yêu cầu từ máy khách, nó sẽ gửi phản hồi HTTP về phía máy khách. Phản hồi này bao gồm các thành phần sau:
- Mã trạng thái HTTP: Hiển thị kết quả của yêu cầu. ví dụ:
- 200 OK: Yêu cầu đã được xử lý thành công.
- 404 Not found: Tài nguyên được yêu cầu không tồn tại trên máy chủ.
- 500 Internal Server Error: Máy chủ gặp lỗi trong quá trình xử lý yêu cầu.
- Headers: Các tiêu đề cung cấp thông tin bổ sung về phản hồi, ví dụ:
- Content-type: Loại nội dung của phản hồi (text/HTML, application/JSON, image/JPEG).
- Date: Thời gian phản hồi được gửi.
- Content-encoding: Cách dữ liệu được mã hóa.
- Body: Nội dung của tài nguyên được trả về. Đây có thể là mã HTML của một trang web, dữ liệu JSON được sử dụng bởi một ứng dụng web hoặc nội dung của một tệp hình ảnh.
4. Hiển thị kết quả
Sau khi nhận phản hồi từ máy chủ, trình duyệt phân tích dữ liệu và hiển thị nội dung cho người dùng. Nếu phản hồi là mã HTML, trình duyệt sẽ phân tích và hiển thị trang web. Nếu đó là hình ảnh, trình duyệt sẽ tải xuống và hiển thị đúng định dạng.

Ưu điểm và nhược điểm của giao thức văn bản siêu liên kết
Trong thế giới Internet rộng lớn, giao thức HTTP đóng vai trò là nhịp cầu kết nối giữa người dùng và thế giới thông tin trực tuyến. Tuy nhiên, đằng sau sự tiện lợi và phổ biến ấy, HTTP cũng tồn tại những mặt hạn chế nhất định. Nội dung dưới đây sẽ phân tích những ưu điểm và nhược điểm của giao thức văn bản siêu liên kết, giúp bạn hiểu rõ hơn về giao thức nền tảng này.
1. Ưu điểm của HyperText Transfer Protocol
- Đơn giản và dễ sử dụng: HyperText Transfer Protocol được thiết kế để trở nên đơn giản và dễ dàng cho cả người dùng lẫn nhà phát triển. Với cú pháp rõ ràng và dễ hiểu, giao thức HTTP cho phép các nhà phát triển nhanh chóng gửi và nhận dữ liệu, tạo điều kiện cho việc xây dựng và phát triển các ứng dụng web một cách hiệu quả.
- Tốc độ nhanh: Do không sử dụng mã hóa, giao thức văn bản siêu liên kết có thể đạt tốc độ truyền tải dữ liệu nhanh hơn so với HTTPS. Việc bỏ qua quá trình mã hóa và giải mã giúp giảm độ trễ, đặc biệt trong các trường hợp truyền tải dữ liệu không yêu cầu bảo mật cao.
- Hoạt động độc lập và linh hoạt: Với khả năng hoạt động trên đa dạng hệ thống mạng và hỗ trợ nhiều loại dữ liệu, giao thức HTTP đã trở nên phổ biến và mạnh mẽ. Sự đơn giản trong cấu hình và tính linh hoạt trong việc xử lý dữ liệu đã giúp HyperText Transfer Protocol đóng vai trò quan trọng trong việc tạo ra ứng dụng web đa dạng và phong phú về nội dung.
2. Nhược điểm của giao thức HTTP
- Thiếu bảo mật: HTTP dễ bị tấn công trung gian (Man-in-the-middle Attack), trong đó kẻ tấn công có thể chặn và chỉnh sửa dữ liệu truyền tải giữa người dùng và máy chủ. Kẻ tấn công có thể giả mạo là một trong hai bên, đánh lừa người dùng và máy chủ để lấy cắp thông tin hoặc thay đổi nội dung giao tiếp.
Ví dụ: Bạn đang sử dụng Wifi công cộng tại quán cà phê và truy cập một trang web HTTP để đăng nhập tài khoản. Vì giao thức văn bản siêu liên kết không mã hóa dữ liệu, tin tặc có thể dễ dàng chặn yêu cầu và đánh cắp thông tin đăng nhập của bạn.
- Không đảm bảo tính toàn vẹn của dữ liệu: Các hacker có thể lợi dụng lỗ hổng của HTTP để chèn mã độc vào nội dung trang web trong quá trình truyền tải. Khi người dùng truy cập vào trang web mà bị nhiễm mã độc, nó sẽ gây ra những hành động không mong muốn chẳng hạn như chuyển hướng người dùng đến một trang web giả mạo, đánh cắp thông tin cá nhân hoặc thậm chí là chiếm đoạt quyền điều khiển máy tính của người dùng.
- Không được ưu tiên trong SEO: Google và các công cụ tìm kiếm khác ngày càng coi trọng bảo mật và trải nghiệm người dùng. Vì HTTP không mã hóa dữ liệu, nó tiềm ẩn nhiều rủi ro bảo mật, khiến người dùng dễ bị đánh cắp thông tin. Do đó, các trang web HTTP thường bị đánh giá thấp hơn về độ tin cậy và thứ hạng tìm kiếm.
Sự khác nhau giữa HTTP và HTTPS
Trong thế giới Internet, giao thức HTTP và HTTPS đóng vai trò quan trọng trong việc truyền tải dữ liệu giữa trình duyệt và máy chủ web. Nếu như HyperText Transfer Protocol là nền tảng cơ bản giúp hiển thị các trang web, thì HTTPS là phiên bản nâng cấp với khả năng bảo mật cao hơn. Vậy sự khác biệt giữa chúng là gì? Hãy cùng tìm hiểu chi tiết trong nội dung dưới đây.
|
Đặc điểm |
HTTP |
HTTPS |
|
Định nghĩa |
Giao thức truyền tải siêu văn bản (HyperText Transfer Protocol) |
Giao thức truyền tải siêu văn bản an toàn (HyperText Transfer Protocol Secure) |
|
Bảo mật |
Không có cơ chế mã hóa, dễ bị tấn công |
Dữ liệu được mã hóa bằng SSL/TLS, an toàn hơn |
|
Cổng kết nối |
Cổng 80 |
Cổng 443 |
|
Tốc độ |
Nhanh hơn do không mã hóa dữ liệu |
Có thể chậm hơn một chút do quá trình mã hóa |
|
SEO & Xếp hạng Google |
Không được ưu tiên |
Được Google đánh giá cao hơn, có lợi cho SEO |
|
Ứng dụng |
Phù hợp với các trang web không yêu cầu bảo mật cao |
Bắt buộc với các trang web có giao dịch tài chính, thông tin nhạy cảm |
|
URL |
Bắt đầu bằng “http://” |
Bắt đầu bằng “https://” |
Ví dụ, khi bạn đang truy cập trang web ngân hàng, trình duyệt sẽ hiển thị biểu tượng ổ khóa, cho thấy kết nối đã được mã hóa. Nhưng nếu truy cập một trang web HTTP, trình duyệt sẽ cảnh báo đây là kết nối không an toàn.

Hy vọng qua bài viết trên của Thiết Kế Website 24h bạn đã hiểu rõ hơn về giao thức HTTP là gì và vai trò của nó trong thế giới công nghệ hiện nay. Đây không chỉ là giao thức nền tảng của World Wide Web, đóng vai trò quan trọng trong việc kết nối và truyền tải thông tin giữa người dùng và các trang web mà còn là một giao thức không thể thiếu cho phép chúng ta truy cập và tương tác với thế giới rộng lớn.
Bài viết liên quan | Xem tất cả
- Thiết kế website rao vặt chuyên nghiệp, giá rẻ, chuẩn SEO
- Phương pháp thu hút khách du lịch hiệu quả hiện nay
- PHP là gì? Lộ trình học PHP từ A - Z cho người mới bắt đầu
- Phương pháp thu hút khách hàng mới hiệu quả
- Tại sao nên thiết kế website bán hàng để kinh doanh Online?
- UX là gì? Quy trình thiết kế trải nghiệm người dùng hiệu quả
- Thiết kế website bất động sản
- Thiết kế website nhà đất
- Website thương mại điện tử là gì? Cấu trúc trang web thương mại điện tử
- Từ khóa là gì? Tầm quan trọng của từ khóa trong SEO website
- Thiết kế website kế toán - tài chính
- Schema là gì? Các loại schema phổ biến và cách áp dụng










 Mobile:
Mobile:  Skype:
Skype:  Zalo:
Zalo: 

